目次
エラーが発生した背景
所有しているWordPressサイトにて、ブログ記事の画像が表示されなくなったのを発見。
マサのエクセルVBA【超】入門


【21】VBAのユーザー関数をエクセルで使う方法 | マサのエクセルVBA【超】入門
ユーザー関数をエクセルで使ってみよう 前回は、エクセルの標準関数(組込関数)について解説しました。 今回は自分でVBAで作ったユーザー関数をエクセルで使う方法について...
調査したら「Hilighting Code Block」のプラグインをオフにすると、画像が表示される事まで判明して、忙しかったのでしばらくそのまま放置。

<原因>高速化処理によるもの
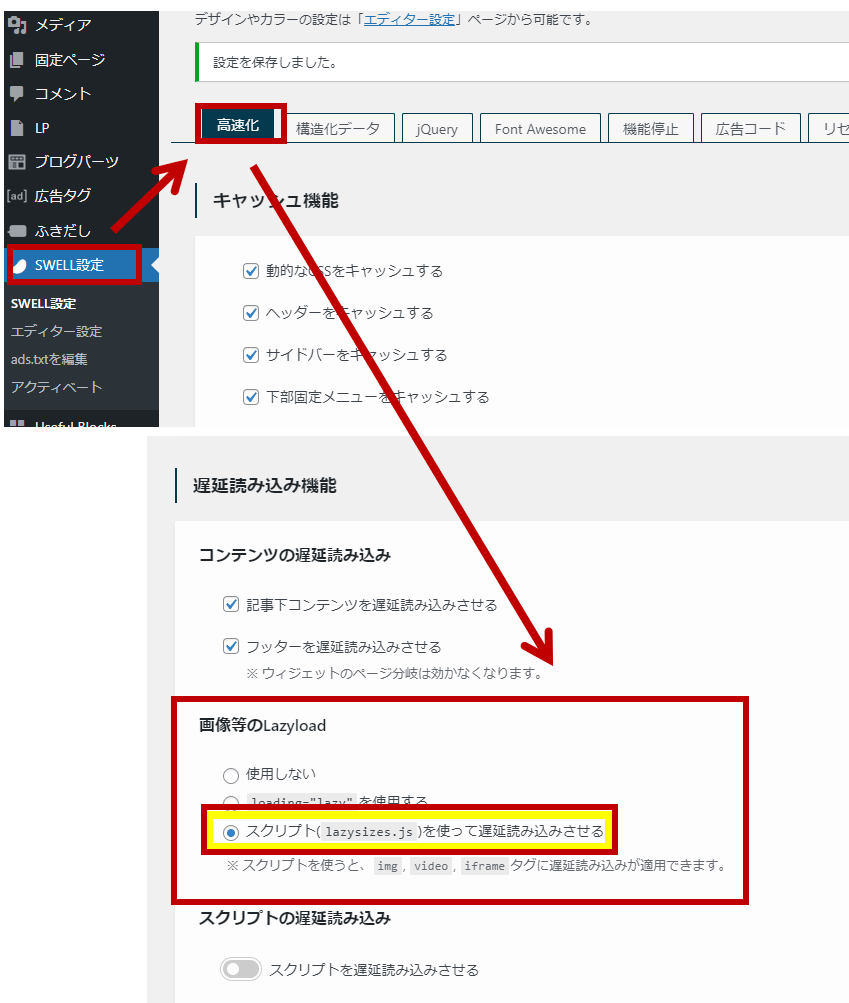
今回、改めて調査の結果、SWELLで使っている高速化機能が原因と判明した。
「遅延読み込み機能」の「画像等のLazyload」が「スクリプト(lazysizes.js)を使って遅延読み込みさせる」を使用していると、画像が表示されなくなります。
参考
SWELL


「スクリプトの遅延読み込み」機能の使い方について | WordPressテーマ SWELL
SWELL ver. 2.5.6 から、スクリプトの遅延読み込み機能を追加しています。 この記事では、その使い方について解説していきます。 注意事項 効果を発揮するには、適切な設定...
<解決>「遅延読み込み機能」の設定を変更する
これを解決するには、「遅延読み込み機能」の設定を変更するでOKです。
「使用しない」か「loading=”lazy”を使用する」に設定する事で解決します。
設定変更後にリロードする際には、キャッシュの削除も忘れずにです。


コメント